I've recently started using Ghost.org, an open-source blogging platform that it's developer, John O'Nolan, hopes will bring back the art of "just blogging1". Ghost, unlike established players like WordPress or Joomla, has no interest in being a content-management system. It's meant to be simple to setup and use. I liked the promise of Ghost. Unlike most blogging platforms today which are based on PHP, Ghost is built on top of the popular server-side2 JavaScript engine, Node.js.
Today it's no longer about media outlets broadcasting, and instead, users now participate as publishers on the platforms of their choosing as content creators as well. Ghost stands on the shoulders of those that have come before, thereby having an extremely unfair advantage. Further still, we enable both companies and individuals to retain complete ownership of their content.John O'Nolan
Getting setup on Ghost is easy or challenging depending on if you want to build your own setup from scratch or want a turn-key solution. Very few hosting providers have an environment that supports Ghost and Node.js and the online documentation doesn't explain this clearly. It took me a while to realize that my shared hosting provider's environment was unsuitable to the task3.
Fortunately hosting provider Digital Ocean has embraced early adopters and provided both a one-click installation for Ghost as well as very detailed instructions if you want to do it all yourself.

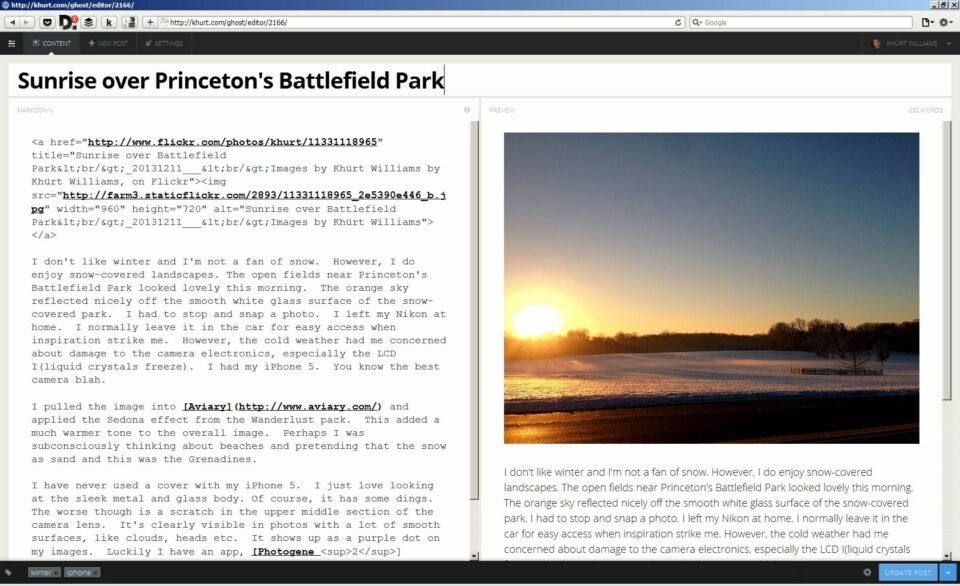
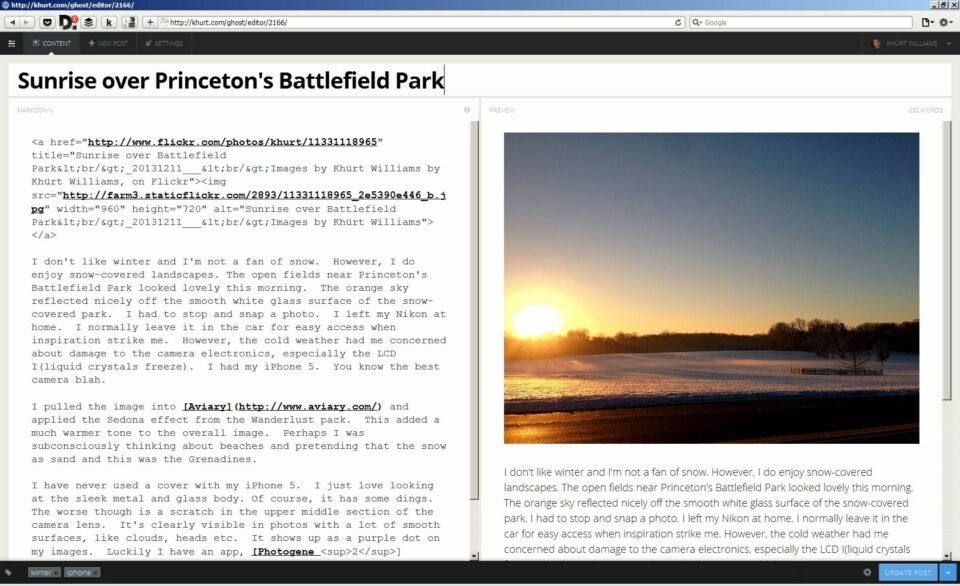
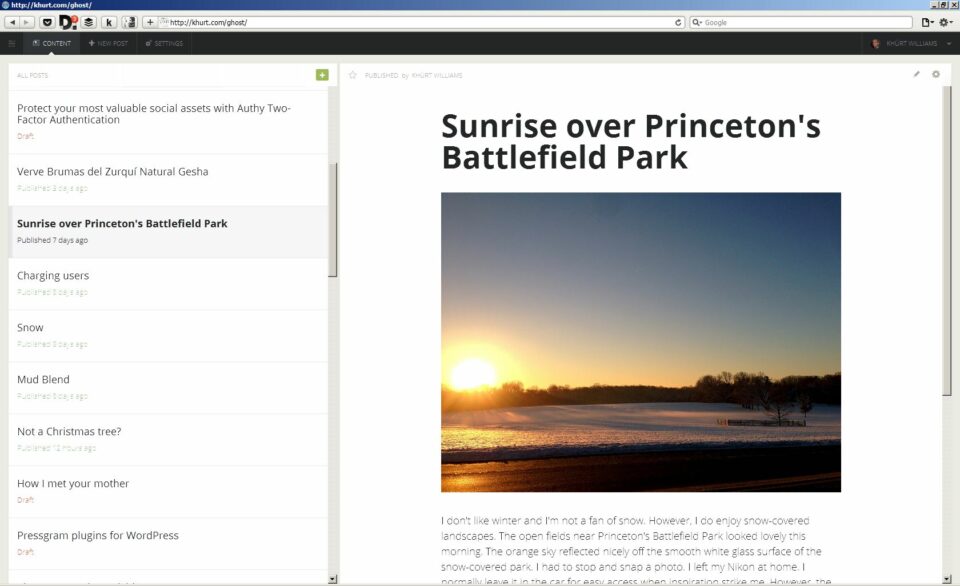
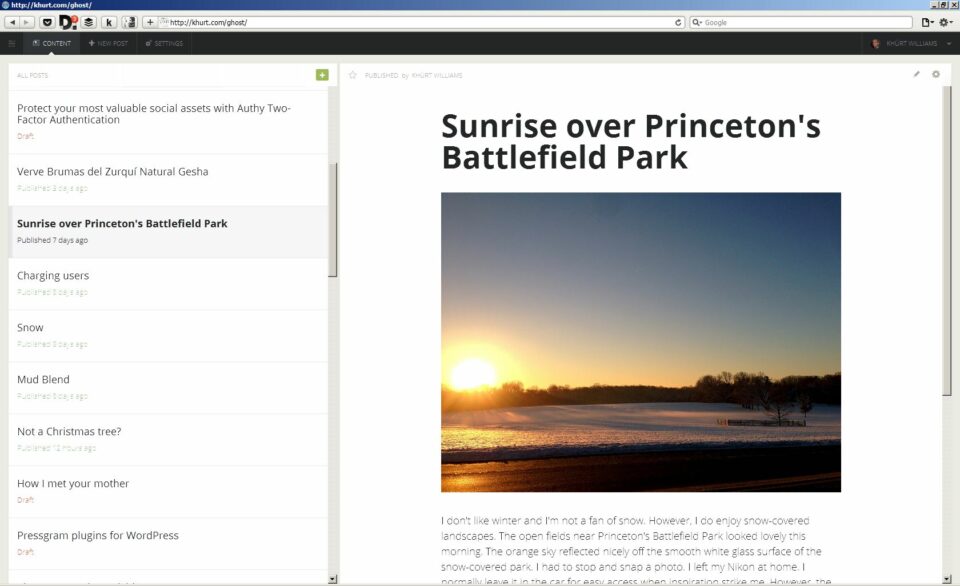
Once you have a working Ghost install, you can start blogging right away. Ghost has a straightforward text editor that uses the Markdown language to insert objects such as images and links. This is not a what you see is what you get (WYSIWYG) editor. However, you can see the output of the Markdown editor on the right hand pane of the editor. The Markdown is parsed and converted to HTML tags in real-time. It works but it can be a little disconcerting when the preview pane jumps as you insert images. I do a lot of photo blogging.
Despite the dogmatism of some people on the Ghost forums, Ghost could benefit from providing WYSIWYG options via plugins. Nothing is more frustrating than trying to enter Markdown text on a mobile device keyboard. I love my iPad but for blogging on my iPad I use Poster. The GUI makes it easy to insert images and Markdown-formatted text and links into my articles. Perhaps this feature will be addressed by a plug-in in the future.
Here’s and example of some Markdown.
This is a [link to my blog](http://islandinthenet.com/) will produce.
This is a link to my blog.
Here’s the Markdown for inserting this image.


The Ghost Editor has no spell checker, and you can't add one via plugins at this time. For a lot of my blogging on the WordPress platform I use now, I use an OS X Markdown text editor, Byword, and a small utility called Quick Cursor4. The app, Byword, has a spell checker, and QuickCursor allows me to automate the process of copying/pasting text between Byword and any text input field — whether in a browser or another app. Unfortunately, the Ghost text editor is written completely in JavaScript so that browser-based spell checkers won’t work, and integrated editors like Byword won't work either. Hopefully, once the plugin architecture is complete, third parties will write a spell checker.
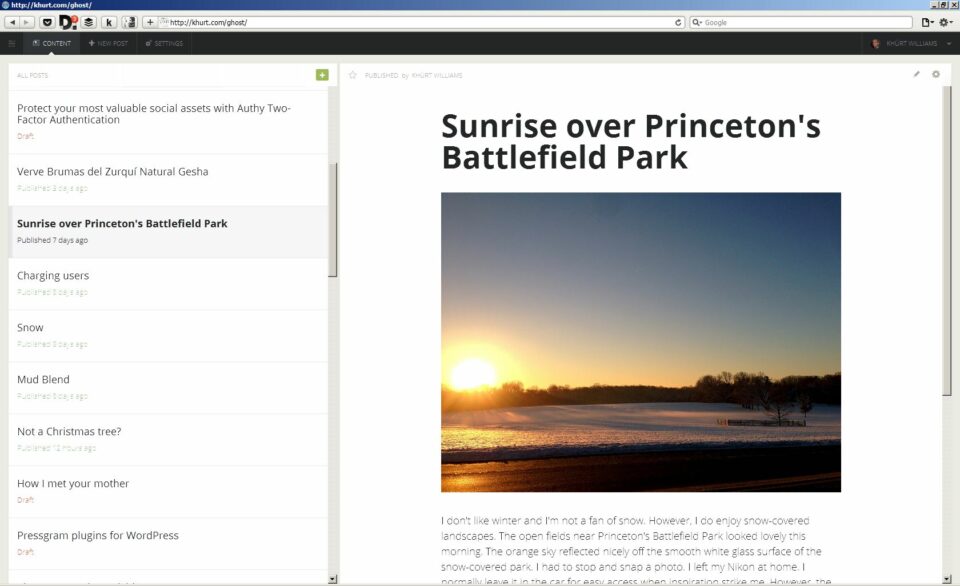
Once you are done creating/editing your post you can click the "Save Draft" button or click the little down arrow to publish your entry. This is simple and straight forward publishing. However, there is a down side. The current alpha version of Ghost does not support setting a post date into the future. You'll have to publish your content in real-time. This is a temporary problem as a "future post date" feature is planned for the next release of Ghost.
However, this makes things difficult for people like me, who often get a burst of creativity at hours when most people are still sleeping or watching TV. This means that I can't schedule my posts to be live and be posted to social media at the times when people are most likely to be in front of a computer screen. This is the number one thing holding me back from embracing Ghost as my main blogging platform. To embrace Ghost fully now, I would either have to save all my posts as drafts and remember to come back later and make them go live at the right times or I would have to change my blogging habits and blog live. I’ll wait for the update.

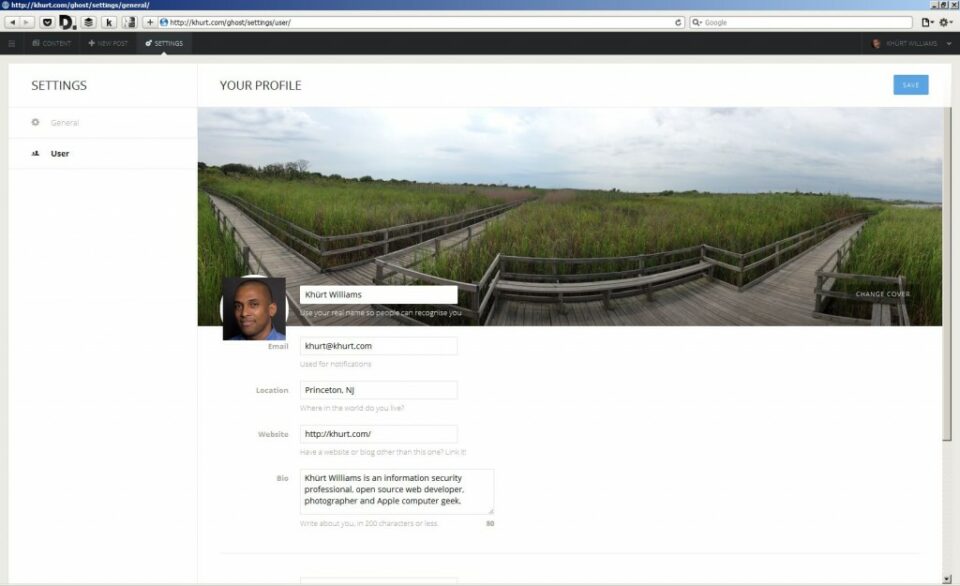
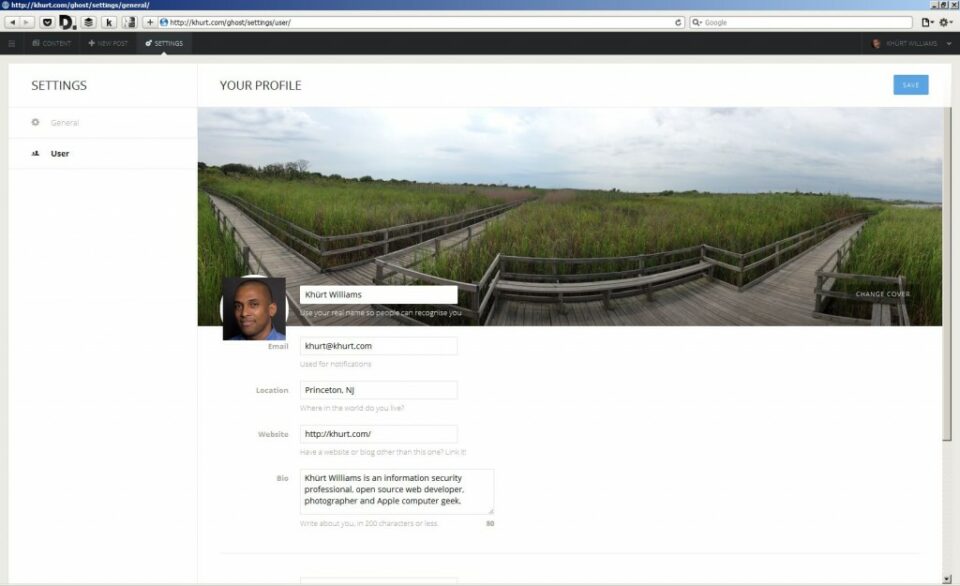
The settings page is where you can adjust the user profile and change blog settings such as themes. Most of the Ghost themes I’ve seen appear very similar, but I can say that about WordPress themes as well. There is a small but growing market for premium themes, but I may take it upon myself to learn enough CSS to build my own.
I’m not sure about the purpose of the user profile, and it's big Google+ like banner.
I'm not going into every feature currently available (or planned) for Ghost but the roadmap is lengthy. Someday soon, I may have a blog post announcing my switch to Ghost. In the meantime, the lack of a spell checker, plugin architecture and post scheduling makes me hesitant to move way from the tried and true, WordPress.