Automattic recently released a plugin for Adobe Lightroom that instantly simplified my photography publishing workflow. The plugin allows the user to export images direct from Lightroom to WordPress.com or a self-hosted WordPress website.
Installing, configuring and using the plugin was straightforward and easy. I’ll explain how it’s done.
Installation
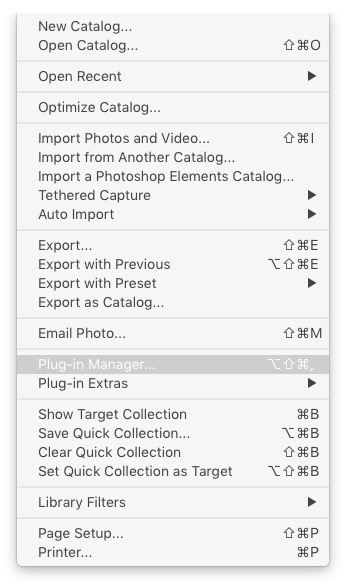
Download the plug from WordPress.com and unzip the plugin file. The plugin has the following file name: wordpress.com.lrplugin. Launch Adobe Lightroom and navigate to the Plug-in Manager. On the Mac, you can find the entry under the File menu. Alternatively, use a Mac keyboard shortcut ...

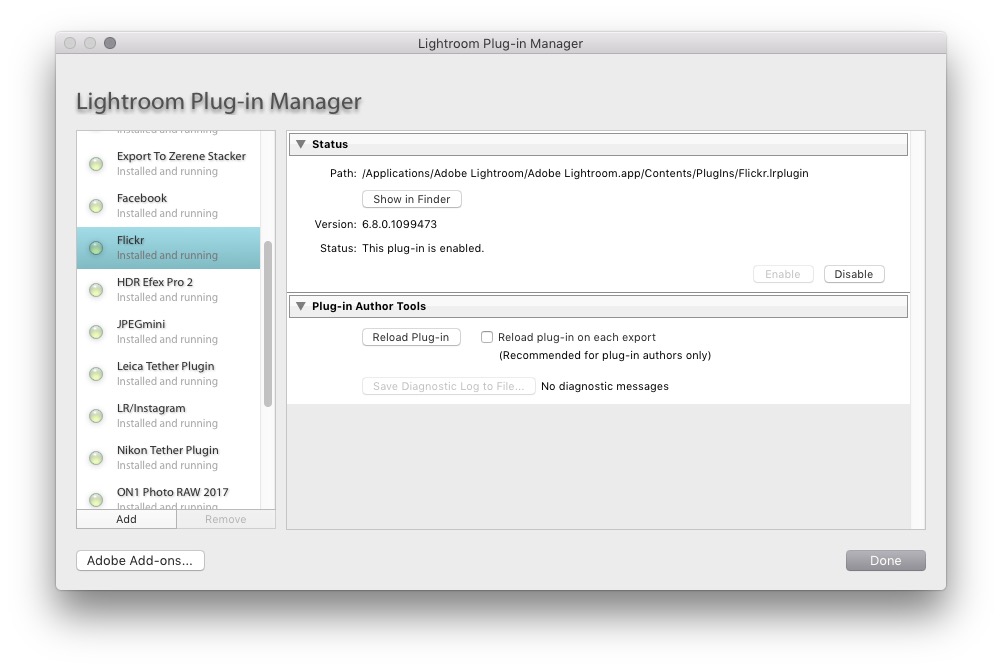
From the Plug-in Manager winder click add in the bottom left corner of the plugin manager, navigate to the location of the wordpress.com.lrplugin file and select the plugin.
I suggest copying the wordpress.com.lrplugin file to the folder where Lightroom keeps the rest of its plugins. You can find this easily.

Select one of the pre-installed plug-ins in the left pane of the Plug-in Manager. Then click the Show in Finder button in the Status section. On MacOS, this will open a Finder window to this location.
Copy — drag, and drop — the wordpress.com.lrplugin to the Adobe Lightroom plugin folder, then restart Adobe Lightroom. The plug-in is now installed.
Setup
Setup for a WordPress.com or self-hosted WordPress.org website is done the same way. However, to upload to your self-hosted WordPress (.org) website, you need to install the Jetpack plugin, which you can do by following the instructions on WordPress.com.

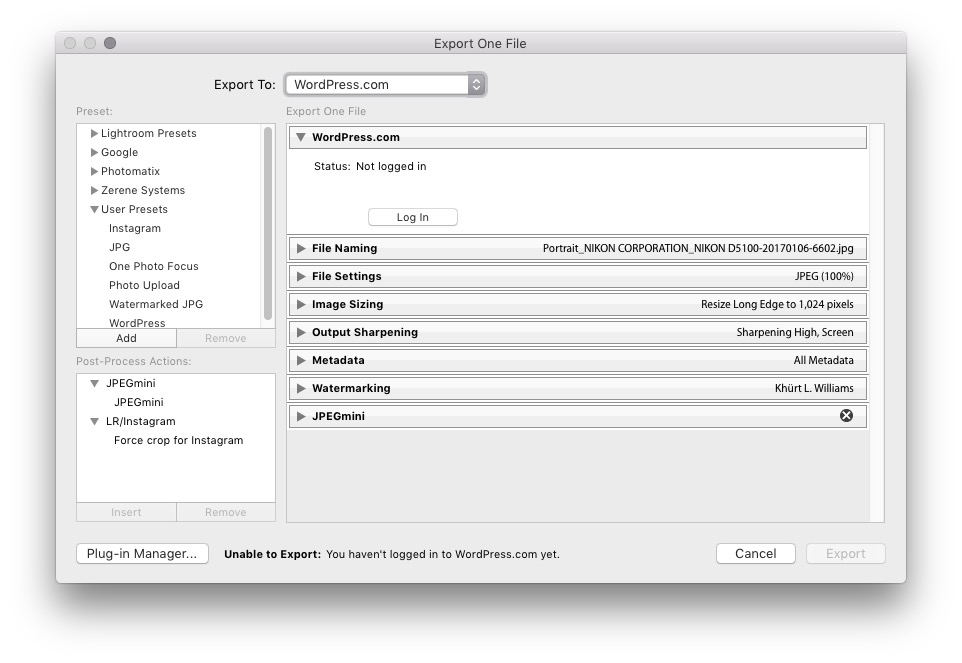
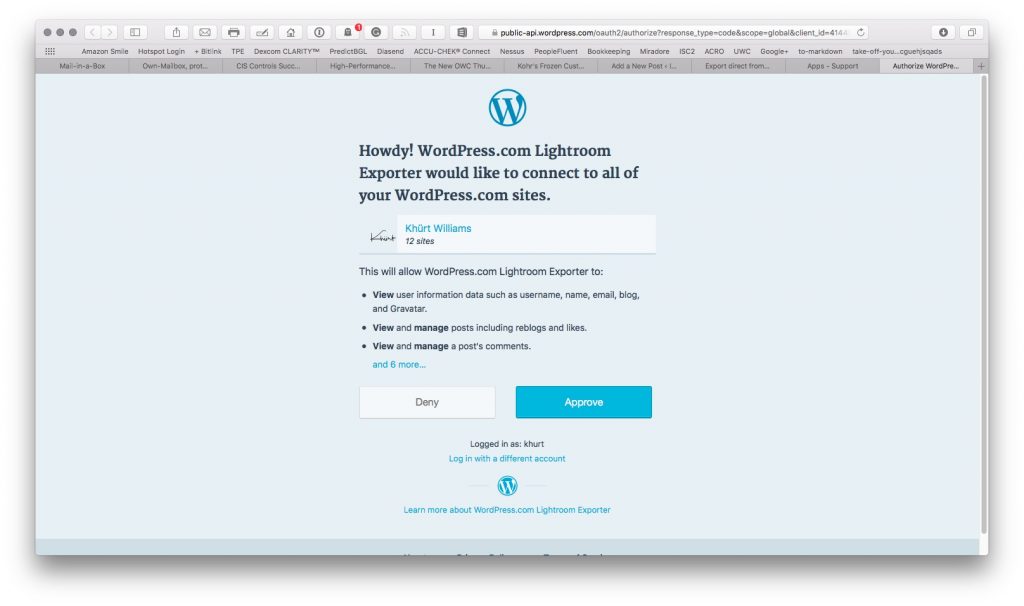
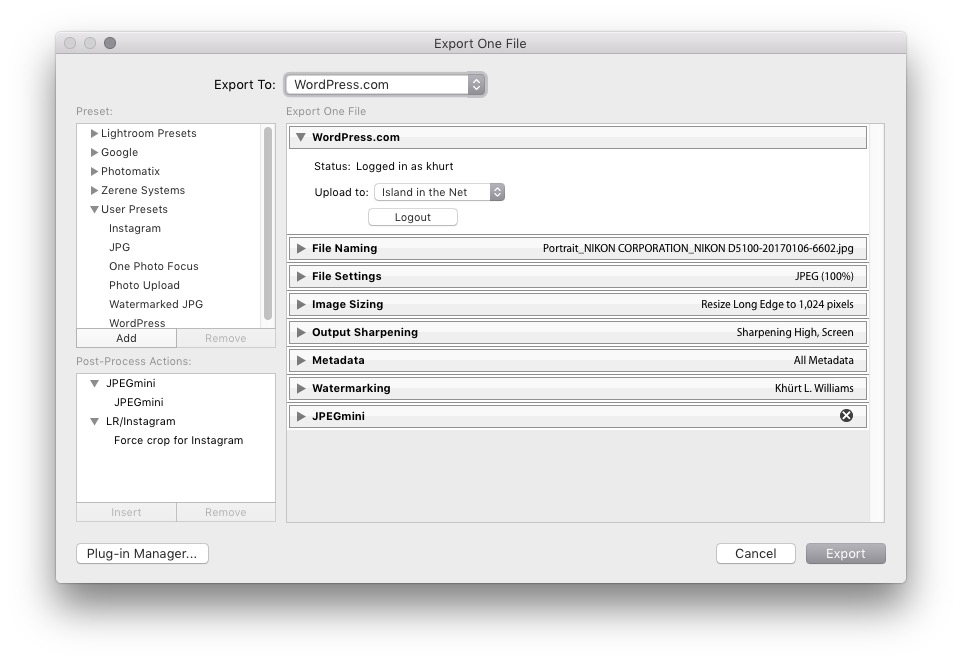
Click the Log In button. This will launch your browser. You will have to log in and authorized the plugin to use your WordPress.com. You will be taken back to Adobe Lightroom once the connection is approved. Once that is done, make sure your site is selected from the drop-down list.


That’s it. In the past, I had used another plugin called Photo Upload to export from Lightroom to WordPress. However, that plugin was more challenging to set up and use and is not free. The free WordPress plugin is as easy as to use as selecting one or more images in Lightroom, clicking the Lightroom export button and picking my blog.


Thank you so much for this great tutorial and very handy information! 🙂
Thanks for stopping by.