I have had a web presence since about 2001. Initially, I set up a blog using Radio Userland but quickly abandoned that when Google launched Blogger. I then jumped to Tumblr, then back to Blogger, then to WordPress.com. But it wasn't until Tuesday, 24 October 2006, that I finally registered a domain, islandinthenet.com, and started hosting my online presence, my "house", on WordPress.
The reasons were many, but mainly, I wanted to control all the various aspects of my "house". I wanted to choose where it was constructed. I wanted to choose what materials were used to build it. I wanted to choose the paint on the walls and the furniture etc.
On Tumblr and Blogger, I was limited to what the landlord allowed me to use. On those platforms, I get to choose the address but little else. I wanted a choice, and WordPress and a hosting provider gave me that choice. The site has moved around a bit regarding where it's hosted. It was initially hosted on a low-cost shared-hosting provider, but a few years ago, I switched to a virtual private server ( I wanted more control ). Back in the day, when I had much free time, I compiled my instance of Apache, PHP, etc. (and Perl where needed) from the source. Nonetheless, since my family became a priority, I've just settled on securely configuring and securing the default builds provided with the VPS.
I have always wanted to post first on my own site and syndicate my content elsewhere. I want my website to be the original source of my content and have that content shared with third-party sites like Google+, Facebook, Twitter, Instagram, and Flickr with a link back to the source. But I didn't know how. Unless the launch of JetPack, I manually posted links to Twitter, Facebook, Linkedin, and Google+. JetPack saved me from the manual effort of posting links to social media silos. However, JetPack couldn't post to Instagram or Flickr.
Up until recently, I just went about doing my thing. Then, recently, I discovered the IndieWeb via a Kickstarter project.
Micro.blog and IndieWeb
Last year, I backed Manton Reece's micro.blog project on Kickstarter. Something about the project's goal resonated with me.
Do you remember how the web used to work? How was the web supposed to work?
In the earlier days of the web, we always published to our own website. If you weren't happy with your web host, or they went out of business, you could move your files and your domain name, and nothing would break.
Today, most writing instead goes into a small number of centralized social networking sites, where you can't move your content, advertisements and fake news are everywhere. If one of these sites fails, your content disappears from the internet. Too many sites have gone away and taken our posts and photos with them.
I want to encourage more independent writing. To do that, we need better tools that embrace microblogs and the advantages of the open web. We need to learn from the success and user experience of social networking but applied to the full scope of the web.
Micro.blog Kickstarter project page mentioned IndieWebCamp and W3C proposals for indie microblogging, such as Webmention and Micropub. I just paid more attention to that recently. I started following some of the posts on micro.blog and stumbled onto a post by Chris Aldrich that had me reading a lot of Chris's post on the IndieWeb one of which linked back to a introduction to the IndieWeb on AltPlatform. After reading that post, I visited the IndieWeb wiki and went down a rabbit hole of information. As I read, I kept nodding, "Yes, we need this. I have to do this. "
Setup
I started where it made sense to start. On the Getting Started on WordPress page. I was well established for an out-of-the-box WordPress setup. I read the section about microformats and themes and about IndieMark and installed the IndieWeb plug-in . The IndieWeb plug-in Getting Started page suggested that I install additional plug-ins. I was excited about sending and receiving comments and liked using my site. I installed the following without understanding how they worked, but they were listed as required.
- Webmention (Required) - allows you to send and receive by adding webmention support to WordPress. Mentions show up as comments on your site.
- Semantic Linkbacks (Required) - makes IndieWeb comments and mentions look better on your site.
- Post Kinds - Allows you to reply/like/RSVP etc to another site from your own, by adding support for kinds of posts to WordPress.
- Bridgy
Sending and Receiving responses
It took me a few weeks of experimentation to understand that I could post a response to someone else's blog post by writing a post on my own website and then linking the response back to their post by either posting a link to my response into the Webmention comment field on the other person website or using Webmention plug-in to do that for me when I write my response. My WordPress site already used the built-in pingback and trackbacks, but the Webmention and Semantic Linkbacks plug-ins bring this to a new level.
- Bridgy Publish - Adds a user interface for using Bridgy to publish to other sites
- Syndication Links - Adds fields to a post to allow manual entry of syndication links as well as automatically from a supported syndication plug-in.
The first time I saw the result of the combination of Webmentions, Semantic Linkbacks, Bridgy and Post Kinds, I was hooked. I wish I had discovered these plug-ins sooner. When I tweet a link to a post, and someone tweets a response, the tweet is imported to my originating post. My tweet response to that tweet is also imported. That is useful and just darn cool. There are a few challenges, however.
The conversation needs to be threaded, and sometimes tweets are duplicated. Using Webmentions also means disabling the Jetpack Comments system I had been using on my blog. I suspect this will create a problem for people who are used to leaving comments on my blog using their WordPress.com, Google+, Twitter and Facebook profiles. The other problem I ran into was that certain characters broke the way that the Semantic Linkbacks plug-in acquired information. Chris helped me work through some of these early problems.
With Bridgy, my website can discover the post and allow end users to comment on those sites as a way of replying.
POSSE and PESOS
Instagram and Flickr
For Instagram and Flickr, I had yet to find a solution. I have been posting content on Flickr and Instagram independently of what was posted on my site. At one point, I started using a plug-in to embed Instagram and Flickr content on my site. But I eventually abandoned that. Posting on Instagram or Flickr first and then embedding into my site made my site dependent on those services. I made the mistake of removing images from Flickr only to discover that I had used the embed in a blog post. Whenever Instagram changed their terms of service to something I disagreed with, I would delete my account. I am on my third Instagram account. I have a lot of image posts on my blog with missing images.
I set up Ownyourgram and OwnYourCheckin to push my Instagram posts and FourSquare check-ins back to my website. The idea was to use the Instagram and Foursquare apps as mobile publishing clients for my website. It works, but I would like a better result. The check-ins are poorly formatted and the image size is too small for the design of my blog (width of 1200px), and the URL slugs were ugly: e.g.
https://islandinthenet.com/33409-2/
. Foursquare images are 584 x 274. That looks fine in Independent Publisher but looks like shit on some themes.
I sometimes get weird and random errors from OwnYourCheckin, and OwnYourGram has been pushing old posts back to my website. I have disabled both services.
Instead, I used the NextScripts: Social Networks Auto-Poster WordPress plug-in. I configured the SNAP plug-in to automatically publish posts from my blog to my Instagram, Flickr, Facebook, Twitter, Google+(Google Plus), Flipboard and WordPress. Publishing to Google+, Flipboard, and Instagram requires a paid subscription to an API service. That's a potential downside, but for now, it works and works well. When I write a new post, a nicely formatted announcement with a backlink is published to all my configured social networks. I configured a filter so that only image posts are sent to 500px, Flickr and Instagram. I subscribed for the ability to post to Instagram.
One unexpected benefit is that SNAP auto-imports comments and replies from Facebook and Twitter as WordPress Comments.
Error
Undefined property: stdClass::$checkins
Microformats
The wiki suggested that setting up microformats would help, so I installed David Shanske's WordPress microformats2 plug-in to add o markup structured information into my sites HTML.
Early Problems
I reached out to Chris Aldrich for help and also to test some of the new functionality of my website. Most of Chris's responses/webmentions went to spam. I have used Akismet for years, and it has reliably blocked all spam while allowing legitimate comments. I do not want to try to review Akismet, skipping past the hundreds of spam to clear webmentions.
Themes
I had some problems that I might have expected had I first read this bit of text by Michael Bishop.
The gist of my observation in setting up WP is that the lack of mf2 and emphasis on theme supporting them. I approached setting WP up as a new user, and what my goal would be, POSSE to a silo (Twitter) probably would be the 1st step. Installed the webmention plug-ins, set up bridgy, and it failed due to lack of mf2 support(latest WP theme, 2016). If I wasn't already familiar with these steps, it would be discouraging, and some (most?) might delete the plug-ins and move on, not knowing why it didn't post to Twitter. The failure was fairly silent without reading the raw JSON on bridgy.
Currently, the theme section is way down the page and doesn't emphasise the importance of mf2. Only one theme is linked, along with a plug-in that seems geared towards a commercial framework, Genesis is mentioned.
I know GWG is working on improvements to the IndieWeb plug-in, but right now it's emphasized in the wiki. It just directs people to download 10 more plug-ins without doing anything. The ala carte plug-ins might be great for a seasoned user who wants choices to build IndieWeb into their existing site, but for someone just setting up WP, it's overwhelming. 2 plug-ins for Webmentions doesn't make sense.
Currently, SemPress is the only theme in the WordPress repository that is entirely microformats2 compliant. Independent Publisher has been updated to include basic microformat2 and webmention display support, but I'm not too fond of the design and how it handles image posts and some microformat entities.
The display issue was that some h-cards were displayed in HTML. It could be more conducive to the polished look I want for my website. SemPress doesn't work for needs. I want my featured images displayed large, along with the remainder of my post images. Independent Publisher is a beginner theme at best. I have only a passing interest in learning enough CSS to build my own theme. However, I would be OK with using my knowledge of PHP to do some WordPress tweaking. But the IndieWeb ecosystem of plug-ins needs to work out of the box with the most popular WordPress themes. Not just two.
IndieAuth
I ran into an issue using IndieAuth. I have been using an Adobe Lightroom plug-in from Automattic to export images directly from Lightroom to this self-hosted WordPress blog. It worked flawlessly up until recently. Shortly after I installed and set the IndieAuth WordPress plug-in , the Lightroom export plug-in started throwing errors and failed to export to WordPress. Exporting to my other WordPress blogs worked fine. After enabling and disabling plug-ins, I determined the issue was with the IndieAuth plug-in. That made sense because that was the latest WordPress plug-in I installed and enabled. When I disabled the IndieAuth WordPress plug-in, the Lightroom plug-in exported images without issues. I don't see anything in the Apache error logs. I would like to use IndieAuth. What can I do to troubleshoot this?
Next Steps
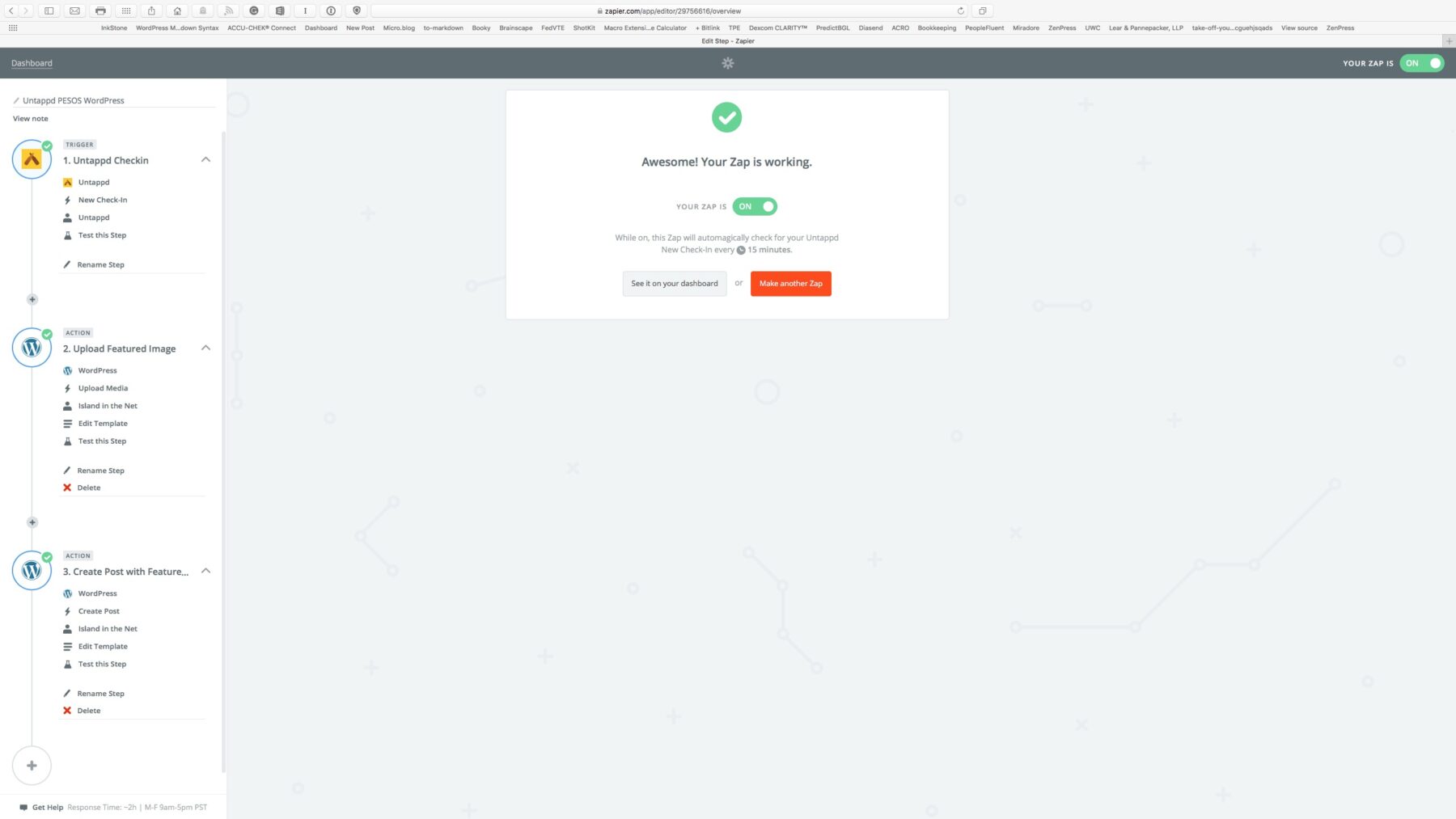
I also want to post my Untappd check-ins first to my site — image, text, location, rating, etc. — and have my site create the Untappd entries, images, and other relevant information.
Syndication
- Syndicating content to Mastodon, an alternative to Twitter.
Mastodon is a free, open-sourced messaging platform that's decentralized in the extreme (more on that later) and, since it lacks an SMS heritage, does not have a 140-character limit — 500 characters are just fine. It also offers public accounts, lots of post-level privacy controls and fully chronological timelines.