Carl Rustung wrote his original post, Zapping Instagram pics to micro.blog on Wed. January 30th, 2019. I wanted my Untappd check-ins automatically posted to my micro.blog. With some trial and error, I could tweak his Zap to do it for me. This is a form of IndieWeb Publish Elsewhere, Syndicate (to your) Own Site (PESOS).
Here’s how:
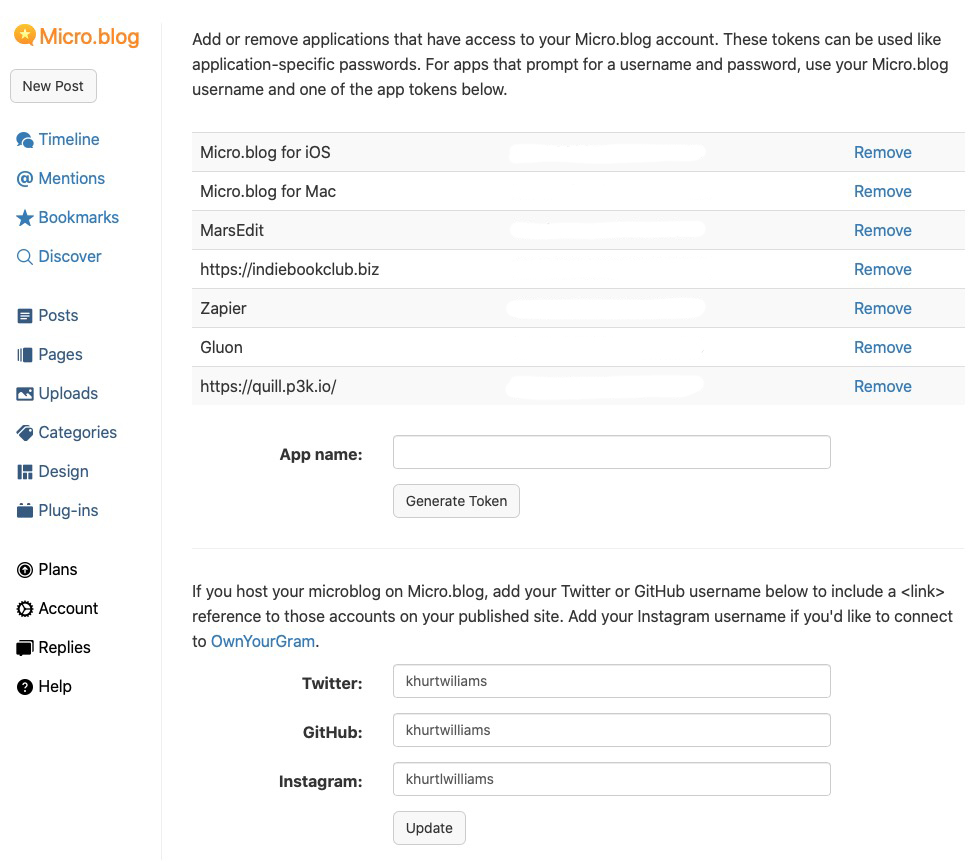
- Set up a new access token for Zapier in your micro.blog account settings.

- Make a new Zap. Choose Untappd for your Trigger App and trigger the zap on “New Check-In”.
- Connect your Untappd account.
- Select a sample post.
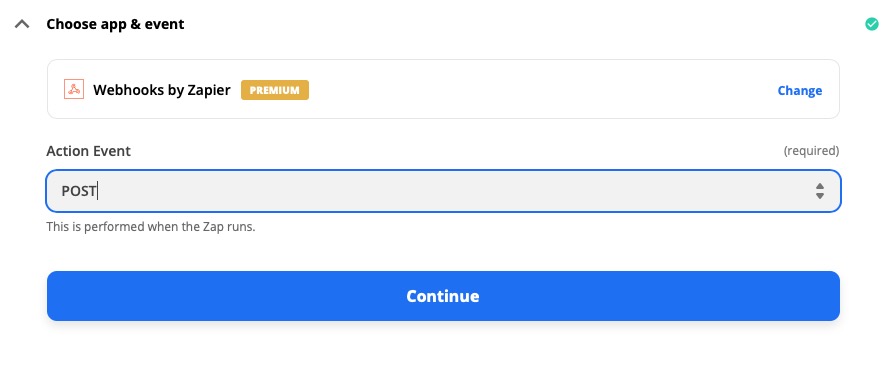
- Add “Webhooks” for your Action step, and select the POST request.

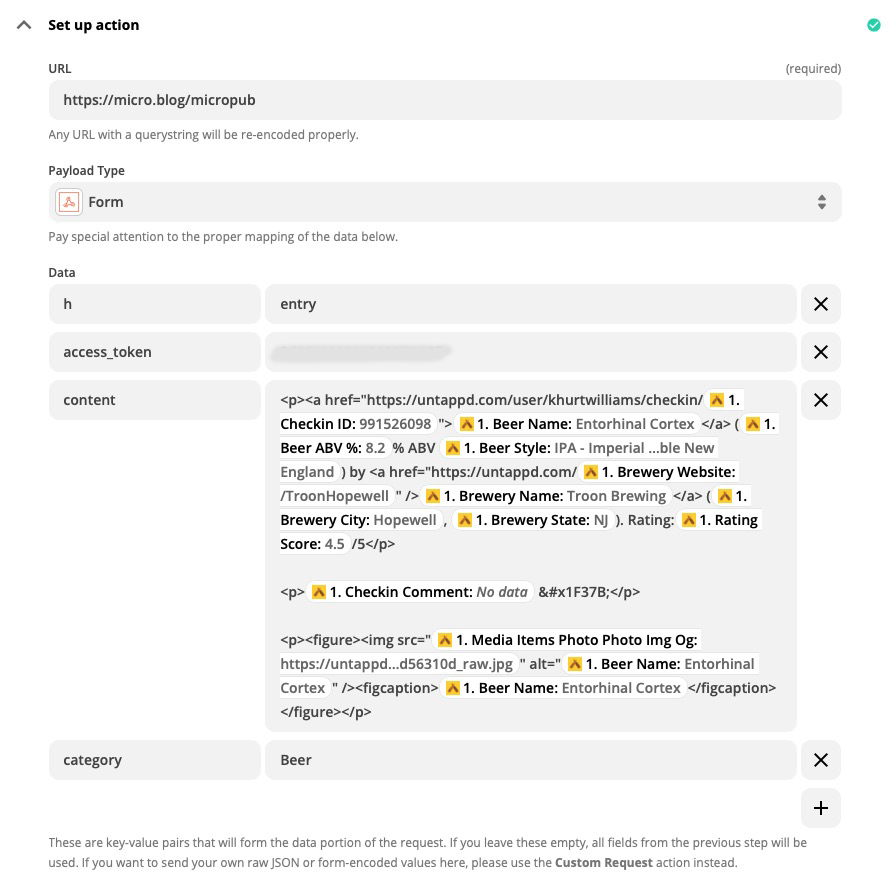
- Use micro.blog/micropub as the URL and “Form” as the Payload Type
- Under Data, you’re going to need 4 key-value pairs:
- h: entry (literally, write “entry”)
- access_token: [your access token from step 1]
- content: Use the Zapier tokens to create the content you want. I used the following.

<p><a href="https://untappd.com/user/khurtwilliams/checkin/{{110699014__checkin_id}}">{{110699014__beer__beer_name}}</a> ({{110699014__beer__beer_abv}}% ABV {{110699014__beer__beer_style}}) by <a href="https://untappd.com/{{110699014__brewery__brewery_page_url}}" />{{110699014__brewery__brewery_name}}</a> ({{110699014__brewery__location__brewery_city}}, {{110699014__brewery__location__brewery_state}}). Rating:{{110699014__rating_score}}/5</p>
<p>{{110699014__checkin_comment}}</p>
<p><figure><img src="{{110699014__media__items[]photo__photo_img_og}}" alt="{{110699014__beer__beer_name}}" /><figcaption>{{110699014__beer__beer_name}}</figcaption></figure></p>
- Leave the rest of the inputs alone, and click Continue.
- Click the “Send Test...”-button, and your sample Untappd post should appear on your micro.blog timeline.
You can see examples of this in my beer category. page on micro.blog.


