Last year I dumped Instagram and started using Pressgram to publish and share my "in-the-moment" images to Twitter, Facebook and this WordPress blog. I love the feeling that comes from knowing that I have control over how my images are published and licensed. In the past I had to use a WordPress plugin to copy back my Instagram photos my blog. The plug-in worked fine but the quality of the images was terrible. I'm enjoying the quality and ease of using Pressgram to post images to my blog.
While no plug-in is needed to post images from Pressgram to WordPress, developer Joshua Vandercar has written a plug-in that allows a lot of flexibility in how images are posted and presented. The original Pressgram plug-in didn't have these features so Joshua wrote his own. However, the Pressgram team contacted Joshua and they decided to combine efforts. The result is one incredible plug-in for instantly publishing iPhone images to WordPress.
You can install the plug-in directly within the WordPress administrator Plugins panel or download from the WordPress.org site an install manually.

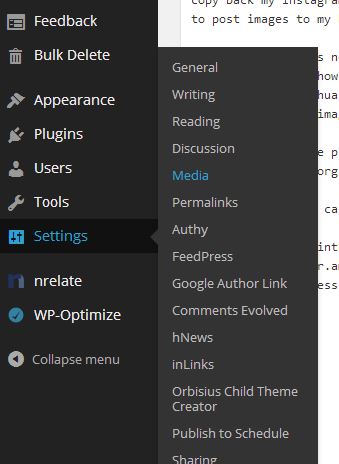
Once installed you can find settings for the Pressgram plug-in under Settings->Media in the WordPress administrator interface. There are a lot of options here so let me walk you through them.

The first thing I did was assign a category for my Pressgram posts. I chose to create a new category called Pressgram but I could have chosen an existing category. I chose a new category so that I could have a category page for my Pressgram posts instead of having my images show up on the home page of my web site. I also opted to have the images show up in my RSS feed.
Once I had a category defined I made some selections to fine tune how images are posted to my blog. I wanted my Pressgram images to be posted immediately as part of a blog post and I wanted the post format to be Image and the image to be centered on the post. Whatever I type into the text box in the Pressgram app -- including hash tags -- will show up in my blog post but I wanted to convert the hash tags to post tags and have them removed from the body of my post.
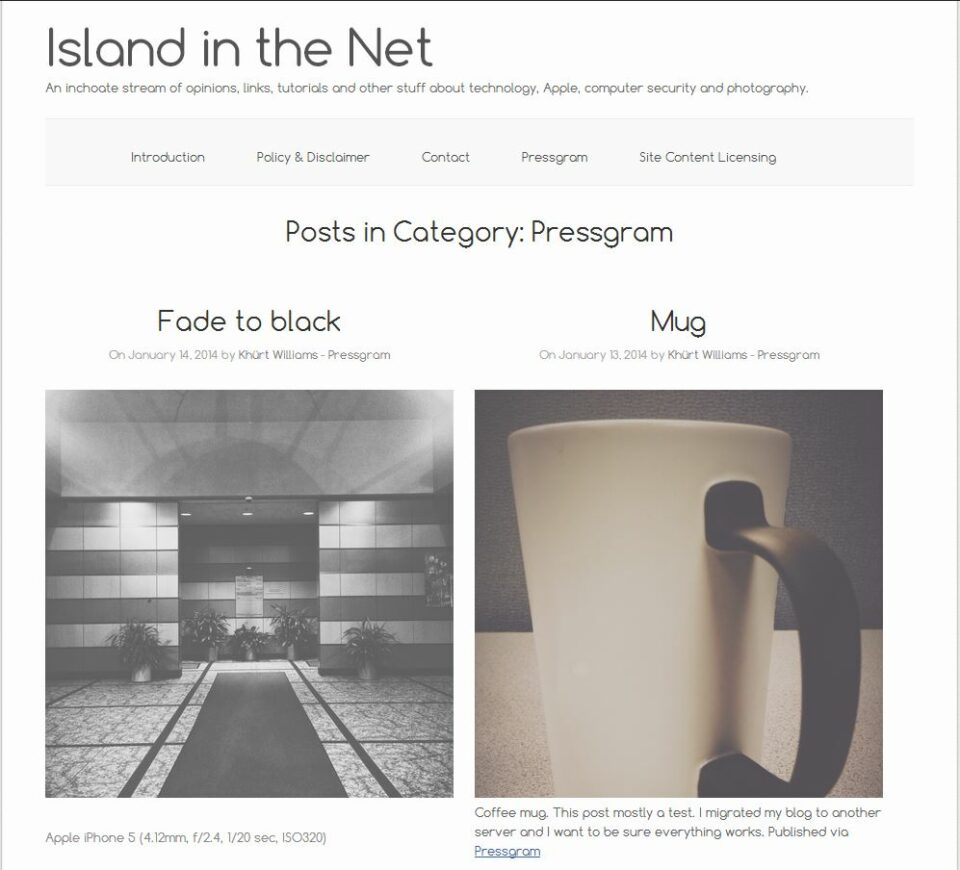
In the layout section I opted to have my images displayed in two columns across the category page with no more than 10 images per page.
There are a number of other options but I have not used them. You can read more about these on the Pressgram plugin page. As I said before. The Pressgram plugin isn't required to post images from the Pressgram app to your WordPress blog. However, I think the plugin provides more power and flexibility in customizing your blog to maximize your use of Pressgram.


Khurt - appreciate the write up here. Good stuff. Just curious how you got your images to show as large as they are showing. I like your set up with the larger image on top of your content. If you have time I'd love to know. Thanks again!
Hi Ben,
I have my WordPress media settings set to max width of 960px. Every images I upload to my blog is scaled to that value. Your template may support different values.
Then in the Pressgram app itself, under Settings->Blog Options->Image Size, I have the value set to Disabled.
Screen shot